CMS Бикубик, краткое описание
Точки доступа и права пользователей
Сайт, сделанный с помощью CMS Bicubic, состоит из трёх основных частей (отдельных "сайтов"):
- Часть, доступная всем пользователям (публичная часть) – собственно сайт (например, http://dbmodern.ru/).
- Часть для редактирования и добавления данных (текстов и изображений), расположена по адресу /data/ (пример: http://dbmodern.ru/data/).
- Часть для управления глубокой структурой сайта – /constructor/ (пример: http://dbmodern.ru/constructor/).
Для доступа к разным частям нужны разные права пользователя, разные статусы. Статус неавторизованного пользователя – 0. Статус редактора текстов – 1. Статус доступа к Конструктору – 2 (или больше). Авторизоваться (ввести правильные имя пользователя и пароль) можно в форме авторизации в разделах Данные или Конструктор.
Добавить нового пользователя или изменить статус существующего пользователя можно в разделе Конструктор (нужен статус не меньше 2), открыв ссылку "Пользователи", и затем выбрав нужного пользователя.
Работа с Данными
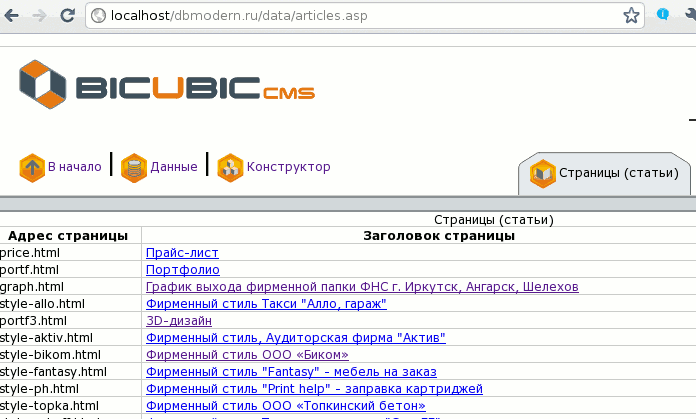
Данные хранятся в Таблицах (обычно одна таблица в одном файле) в виде Записей – строк, состоящих из нескольких Ячеек или Полей. В разделах Данные и Конструктор на некоторых страницах отображаются списки Записей или списки Таблиц.
 Эти списки нельзя изменять. Изменить можно только отдельную Запись в Таблице.
Эти списки нельзя изменять. Изменить можно только отдельную Запись в Таблице.
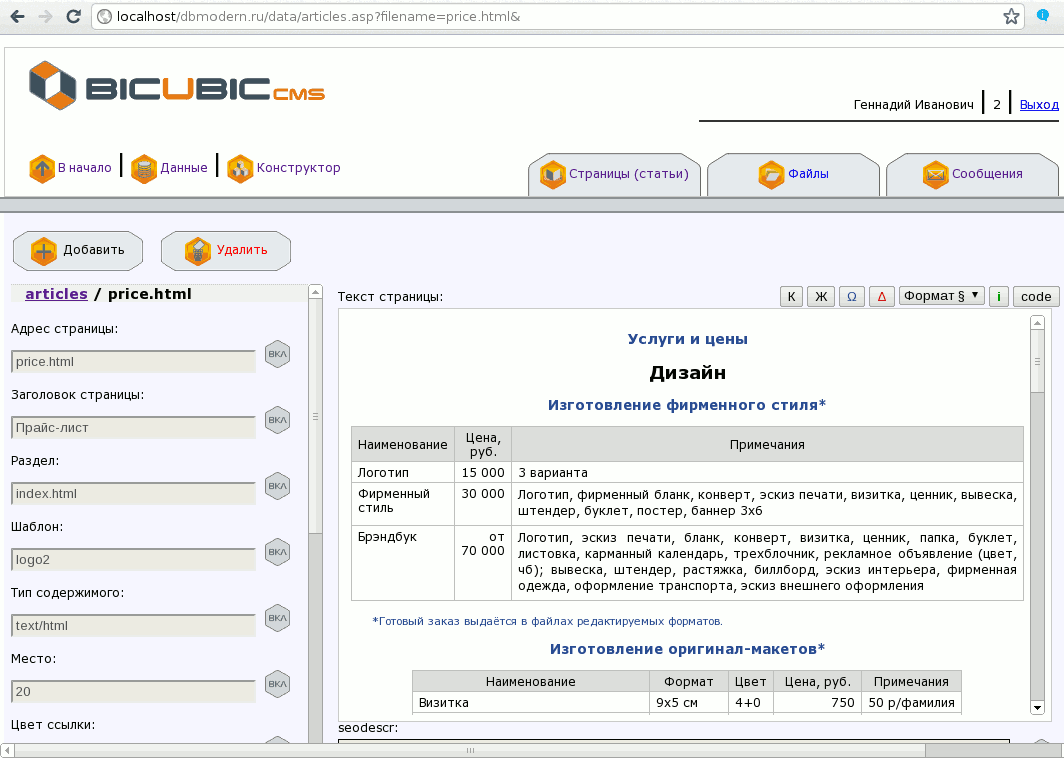
Открыть форму для изменения Записи можно, перейдя по любой ссылке из списка (например, на странице /data/articles.asp). Форма для редактирования записи есть, например, на странице /data/articles.asp?filename=main.html. Это типичные примеры для сайтов, созданных с помощью CMS Bicubic: обычно там всегда есть таблица articles ("Статьи" или "Страницы"), а в этой таблице всегда есть страница main.html ("Главная").
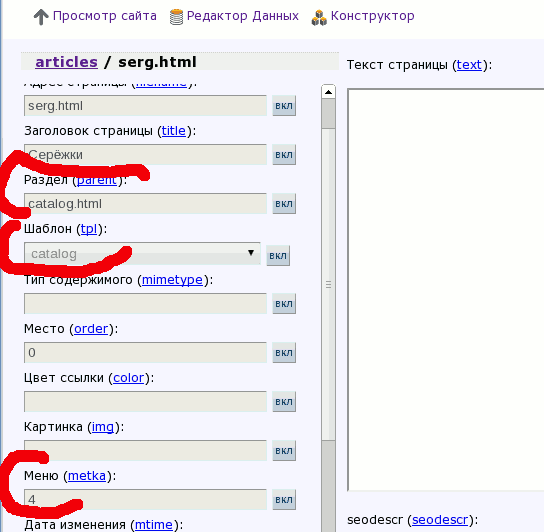
Форма редактирования обычно состоит из колонки однострочных полей ввода слева (Адрес страницы, Заголовок страницы, Раздел...) и одного или нескольких многострочных (больших) полей справа (Текст страницы...).

Рядом со всеми полями стоят кнопки "Вкл". Поля при открытии страницы не доступны для редактирования, они становятся доступными только при нажатии на кнопку "Вкл". Для сохранения нового значения поле при сохранении должно быть доступным.
Над многострочными полями ввода могут быть кнопки визуального редактирования (Курсив, Жирный, Формат...). Если есть такие кнопки, значит, к полю подключён визуальный редактор, и текст в этом поле можно редактировать "как в Ворде", в том числе добавлять туда картинки, таблицы, гиперссылки и другие сложные элементы.
Соглашение об использовании имён файлов
Теоретически имена (загружаемых файлов или адресов страниц) могут быть русскими и с пробелами. Но надёжной гарантии нет, поэтому лучше все имена писать латиницей и без пробелов (и прочих небуквенных знаков) - только латинские буквы, цифры и знак подчёркивания.
При создании новой записи в главной таблице Статей (или Страниц) сначала лучше ввести Заголовок страницы (title) - тогда при активации Адреса страницы в поле Адреса будет помещён транслит Заголовка (русское наименование, записанное латиницей). Сгенерированный адрес страницы можно потом отредактировать, подправить (например, сделать короче).
Добавление и удаление записей
Над левой колонкой однострочных полей есть две кнопки: Добавить и Удалить. Кнопка Удалить уничтожает данные, которые видно на текущей странице. Кнопка Добавить переводит видимые на странице данные в режим дублирования. В этом режиме для создания новой записи необходимо изменить ключевое поле таблицы (для таблицы «Страницы (Статьи)» это поле – «Адрес страницы») – например, вместо «main.html» написать «new.html» (адреса редактируемых или добавляемых страниц всегда должны оканчиваться на .html).
После изменения ключевого поля (Адрес страницы) нужно нажать кнопку «Сохранить» внизу всей формы – при этом будет создана новая страница (новая запись в таблице). Если на сайте уже есть страница «main.html», а вы попытаетесь добавить новую с таким же именем, страница не добавится, а будет ошибка "Duplicate entry..." (это как попытка сохранить файл с существующим именем) – нужно вернуться по истории браузера назад и попробовать ввести другой Адрес страницы для сохранения.
После успешного добавления новой страницы можно править её текст (в большом поле), а также другие поля (Заголовок страницы, Место...).
Создание новых разделов
На сайтах системы Бикубик используется иерархическое меню (обычно оно отображается в виде выпадающих пунктов верхнего меню или в виде раскрывающегося списка в боковом меню).
Такое меню предполагает определённую подчинённость страниц друг другу (каждая страница может служить разделом для любой другой страницы). Например, у вас есть страница "Товары и услуги" (tovar.html). Чтобы сделать эту страницу разделом и добавить в этот раздел другую страницу (например, na_sklade.html), нужно создать новую страницу na_sklade.html и в поле «Раздел» созданной страницы написать tovar.html (и сохранить).
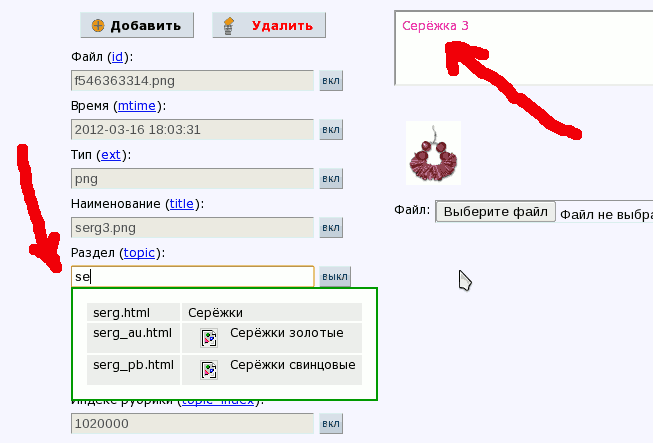
Можно не писать в поле Раздел латинский адрес страницы, а начать писать туда русский заголовок (например, "Товары") - тогда по мере ввода букв ниже поля Раздел будет формироваться список подсказок (как в Поисковых Системах), щёлкнув по нужной подсказке из списка, вы можете вставить в поле правильное наименование раздела.
Работа с изображениями
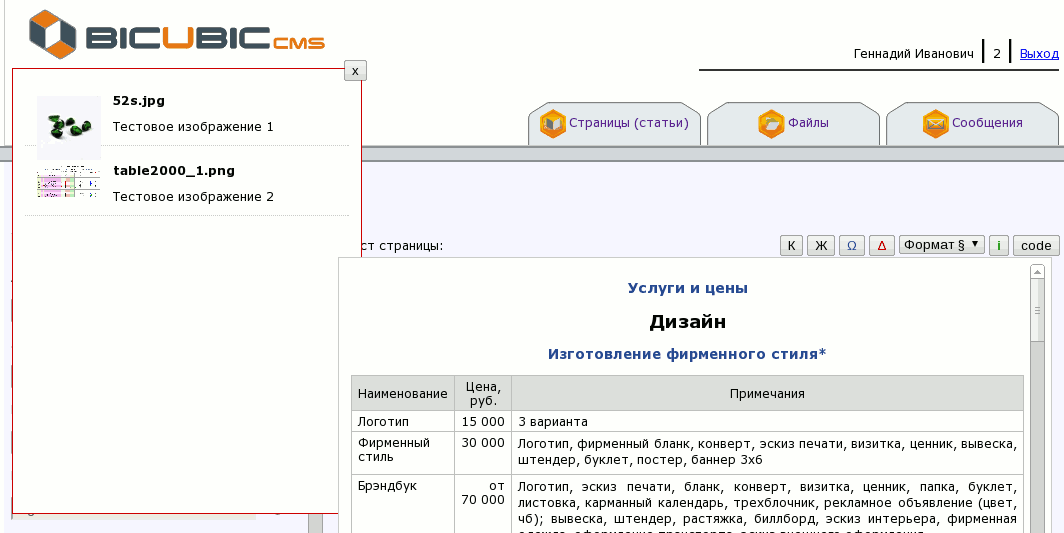
Для вставки изображения на страницу нужно щёлкнуть по месту на странице, куда хотите вставить изображение, затем щёлкнуть по кнопке с пиктограммой "Картинка" (слева от крайней правой кнопки "code" - "гора и солнце"  ). Появится список изображений, доступных на данном сайте, для вставки на страницу нужно щёлкнуть мышью по одному из них. Если изображений в списке нет, их надо добавить.
). Появится список изображений, доступных на данном сайте, для вставки на страницу нужно щёлкнуть мышью по одному из них. Если изображений в списке нет, их надо добавить.

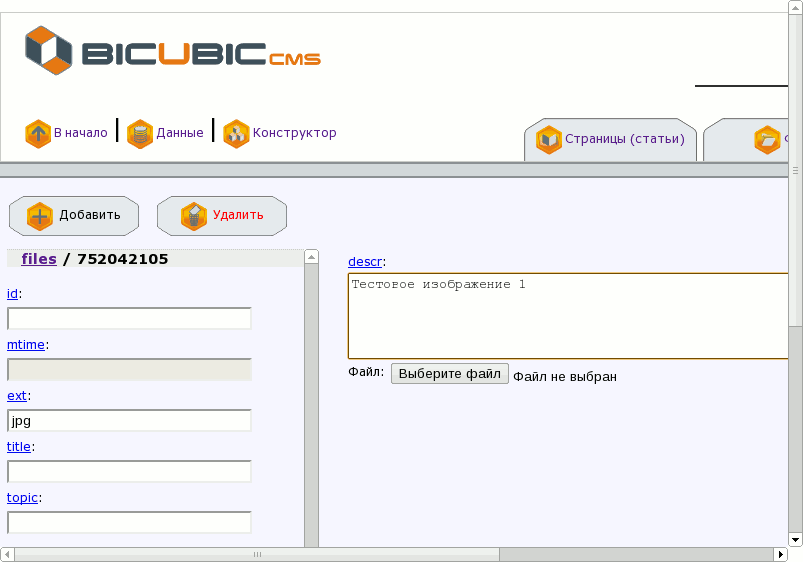
Добавить изображения можно на странице /data/files.asp (ссылка «Файлы»). Если файлов в таблице нет, будет отображаться пустая форма с цифрами 0, 1, 2, ... Если файлы есть, будет отображаться список файлов, и для добавления нового нужно щёлкнуть по любой ссылке из списка.
После открытия страницы с пустой формой (или с формой, отображающей информацию об одном из файлов), нужно нажать кнопку «Добавить» – форма перейдёт в режим добавления нового файла.

Нужно будет выбрать файл на вашем компьютере в поле «Файл», добавить при необходимости описание, и нажать кнопку «Сохранить». Все остальные поля (кроме topic) будут заполнены автоматически.
Для добавления изображения на страницу нужно вызвать список изображений, созданный с помощью страницы Файлы, и щёлкнуть по нужной картинке. Изображение вставится слева от выбранного абзаца в тексте.

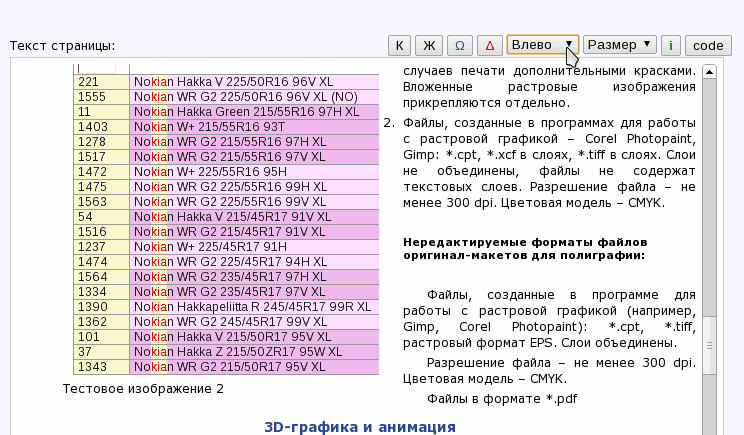
Для управления вставленным изображением нужно щёлкнуть по нему указателем мыши - тогда в списке управляющих кнопок над текстовым полем появятся выпадающие списки с начальными словами "Влево" и "Размер" (или "Сдвиг" и "Размер").
Выбирая опции из этих выпадающих списков можно менять положение изображения (например, сдвинуть его вправо) и размер области, отводимой под изображение. Размер самого изображения не рекомендуется изменять в браузере (растягивать картинку или сжимать - некоторые браузеры это позволяют), так как от этого изображение портится. Размер рисунка, фотографии нужно задавать в самом файле с помощью специальных графических редакторов (Gimp, Irfan View...).
Вставка текста из Ворда и других источников
В большое поле с кнопками визуального редактирования можно вставить (через буфер обмена) большой фрагмент готового текста. Такие тексты обычно набирают в текстовых редакторах MS Word или OpenOffice. После вставки из этих программ текст содержит много невидимых лишних меток форматирования, и это может помешать форматированию текста в редакторе CMS.
Вредоносное форматирование чужих программ нужно убирать с помощью кнопки "Очистить" (пиктограмма "метёлка":  ). Очистить код за один сеанс работы можно только один раз. Потом кнопка очистки становится красной и перестаёт реагировать на щелчки.
). Очистить код за один сеанс работы можно только один раз. Потом кнопка очистки становится красной и перестаёт реагировать на щелчки.
Резервные копии: сохранение и восстановление
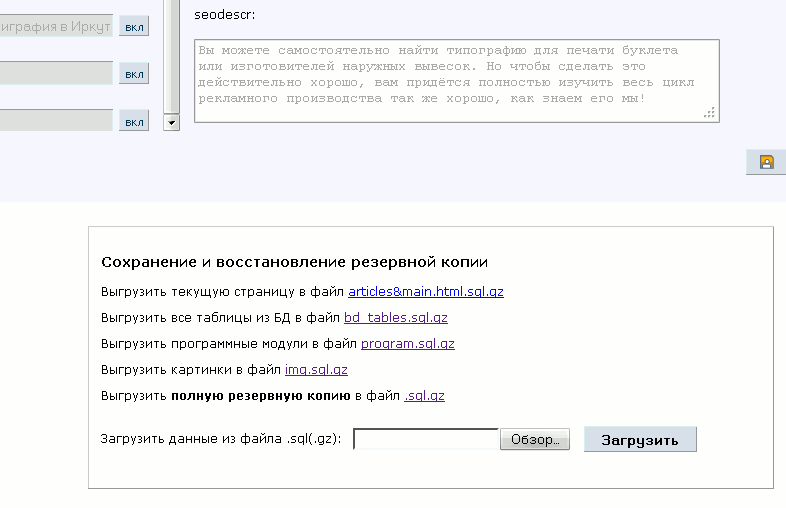
В разделе системы "Дата" внизу любой страницы есть список ссылок. Если это страница редактирования записи (элемента данных), первая ссылка там будет "Выгрузить текущую страницу в файл":

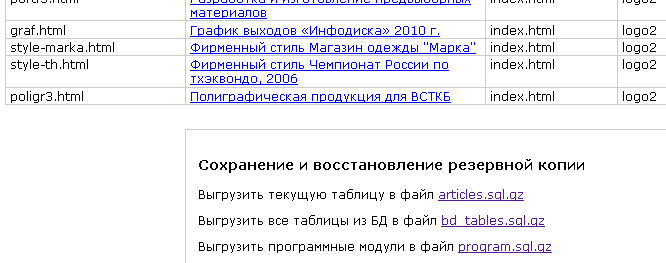
Если это страница со списком элементов (с таблицей), первой ссылкой в ней будет "Выгрузить текущую таблицу в файл":

Значение остальных ссылок достаточно очевидно. Разные задачи по сохранению-восстановлению выделены по следующим причинам:
1) Скорость работы: если вы правите одну страницу, и её надо быстро перенести на другой сервер (или просто сохранить копию), проще и быстрее всего сохранить именно одну страницу. Если у вас большое количество картинок, они занимают большой объём, - разумно делать резервную копию с картинками редко, а без картинок хоть каждый час. Картинки тоже можно выгружать-загружать отдельно. Следует сказать, что при использовании ссылки "Выгрузить все таблицы" картинки, добавленные пользователем через интерфейс "Файлы", тоже выгружаются вместе с таблицей. Поэтому оптимальнее всего сохранять таблицу "Страницы (статьи)" отдельно.
2) Безопасность. Программные модули пользователям (редакторам текстов) лучше не трогать, их выгрузка и загрузка является задачей администраторов.
Каталог товаров
Для создания Каталога товаров нужно 1) создать страницы Рубрик; 2) загрузить файлы картинок и присвоить им рубрики.
Рубрикой Каталога может стать любая страница: для этого в Редакторе данных странице нужно 1) поставить метку Меню 4; 2) назначить шаблон catalog; 3) выбрать вышестоящий раздел, в который должна входить создаваемая рубрика. Если это рубрика самого верхнего раздела, ей нужно назначить раздел Каталог (catalog.html).

Для превращения файла (картинки) в элемент Каталога, нужно через интерфейс Редактора данных Файлы 1) выбрать для картинки Рубрику (в поле Раздел); 2) добавить картинке название (можно также и более подробное описание) - в поле Описание.

Очистка кэша
Для повышения скорости работы на веб-сайтах используется кэш: на разных этапах формирования веб-страницы сохраняются промежуточные, частично готовые результаты - фрагменты страницы и вспомогательные файлы. Поэтому при обновлении (например, через форму восстановления резервной копии) изменения можно сразу не увидеть на сайте.
Кэш хранится в разных местах, поэтому чистить его нужно в несколько приёмов:
- Нажмите F5 в браузере ("Обновить страницу").
- Нажмите CTRL+F5 в браузере ("Обновить страницу форсированно").
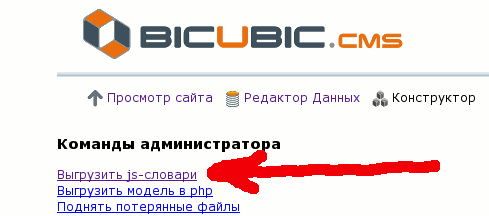
- Нажмите в CMS на вкладке "Конструктор" ссылку "Выгрузить js-словари".

ООО Дизайн-бюро «Модерн» (c) 1998 - 2026
ОГРН: 1093850024069, ИНН: 3808210188, КПП: 384901001
г. Иркутск, ул. Октябрьской Революции, 1/2,
бизнес-центр АртХаус, офис 314
+7 (3952) 629-464, +7 9025-139-464
e-mail: dbmodern@mail.ru
Все права на материалы, находящиеся на сайте dbmodern.ru, являются собственностью компании. Запрещено использование материалов сайта без письменного согласия руководства компании. Информация на сайте не является публичной офертой.